벡터와 비트맵 (래스터) 그리고 픽셀에 대한 정리와 활용법

- 벡터 Vector, 비트맵 Bitmap (비트맵은 래스터 Raster라고도 불립니다)

비트맵(래스터) 이미지는 우리가 흔히 볼 수 있는 핸드폰 카메라 폴더 속 사진들이라고 생각하시면 됩니다.
비트맵은 무수히 많은 사각형 픽셀들이 모여 이미지의 형태를 보여줍니다.
이미지 안에 이 픽셀들이 많으면 해상도가 높은 이미지이며 선명하고 큽니다. 반대로 픽셀의 수가 적으면 해상도가 낮은 이미지이며 흐릿하고 작습니다.
비트맵 파일은 확대하고 축소할 때(크기를 임의로 변경하는 것과 달리 말그대로 확대 축소) 파일이 가지고 있는 데이터 값이 일정합니다.
작은 파일을 크게 확대한다고 그 파일이 커지지 않는다는 말입니다.
반면 벡터 파일은 모양,선 등으로 이루어져있습니다.
벡터파일을 이루고 있는 모든것들은 수학공식에 의해 구성되며 벡터파일을 확대하고 축소할 시 확대한 사이즈 그리고 축소한 사이즈에 맞춰 파일의 데이터 값이 자유자재로 변형됩니다.
평균적으로 벡터를 만들 수 있는 프로그램은 일러스트레이터이며 비트맵을 만들 수 있는 프로그램은 포토샵입니다.
물론 일러스트에서도 비트맵을 포토샵에서도 벡터를 사용할 수 있으며 만들 수 있지만 최적화되어있는 프로그램을 사용하면 작업 시 속도 향상과 편안함을 느낄 수 있습니다.

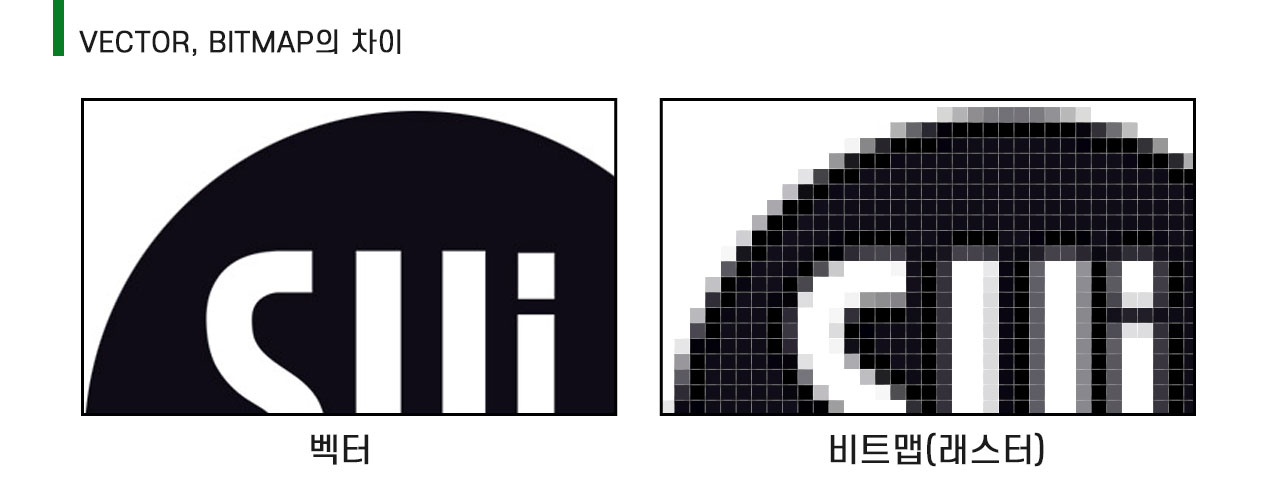
위에 말한 설명대로 같은 그림의 파일만 다른 벡터와 비트맵 파일을 동일한 사이즈로 확대했을 시 둘의 차이는 확연하게 나타납니다.
또한 벡터 파일은 완벽한 원형을 나타내는 반면 비트맵 파일은 수많은 픽셀들이 모여 원형을 나타내고 있기 때문에 원형의 형태를 유지하기 위해 가장자리가 다듬어져 있습니다.


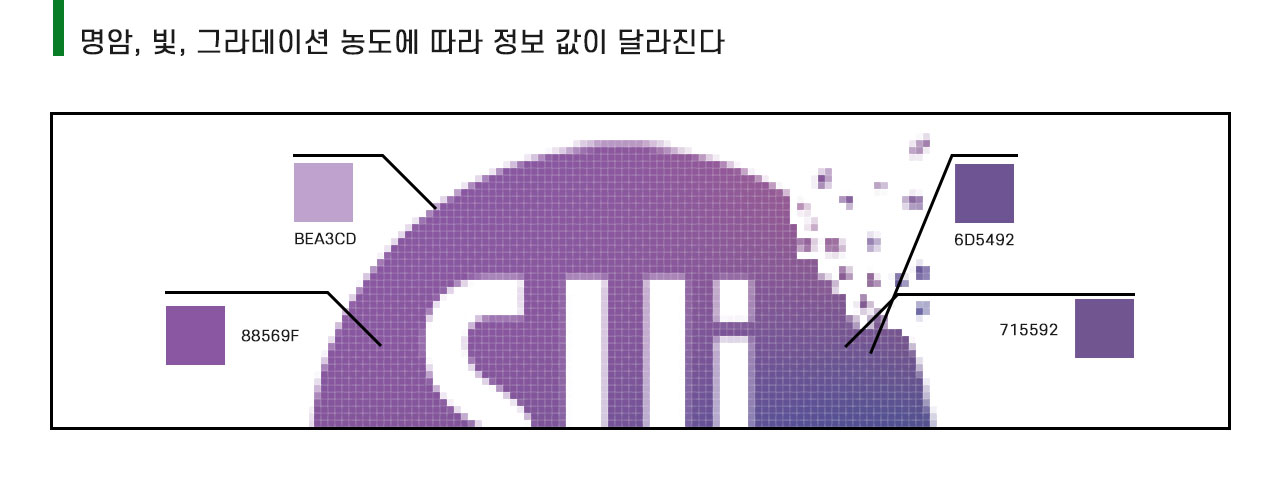
그렇기에 벡터 파일은 한 가지 색상 정보만 가지고 있는 원형이기에 끝점과 중앙점의 색상 값이 같지만 비트맵 파일은 다른 것을 확인할 수 있습니다.
여기셔 우리는 같은 크기의 작업 물일 경우라도 한 가지 색상 정보만 가지고 있는 벡터 파일이 여러 색상 정보를 가지고 있는 비트맵 파일보다 가볍다는 것을 알 수 있습니다
- 벡터 파일의 장단점과 활용법
벡터 파일은 아무리 늘려도 아무리 줄여도 파일 본인이 가지고 있는 수학적 공식 데이터로 파일의 원본 형태를 유지합니다.
그러므로 대형 인쇄물이나 간판 변형이 잦은 로고(ci, bi) 선명함이 요구되는 패키지 디자인 등등에 매우 적합한 파일입니다
하지만 비트맵보다는 사실적인 색상 표현에 한계가 있습니다. (ex 그러데이션을 준 뒤 파일을 깨트리지 않고 인쇄를 하게 되면 색상이 자연스럽게 표현되지 않고 끊어져서 색상표처럼 인쇄가 됩니다. 파일을 깨트려 인쇄하여도 비트맵보다는 어색한 감이 있습니다.)
- 비트맵 파일의 장단점과 활용법
비트맵 파일의 장점은 바로 자유롭고 사실적인 표현이 가능하다는 점입니다. 하지만 해상도의 영향을 받기 때문에 축소 그리고 확대 시 주의해야 합니다.
벡터와 비트맵을 이해하면 보다 쉬운 그래픽 디자인 작업이 가능합니다. 알맞은 곳에 알맞은 프로그램을 사용하여 알맞은 파일을 만들어보세요!
디자인숩 올림